
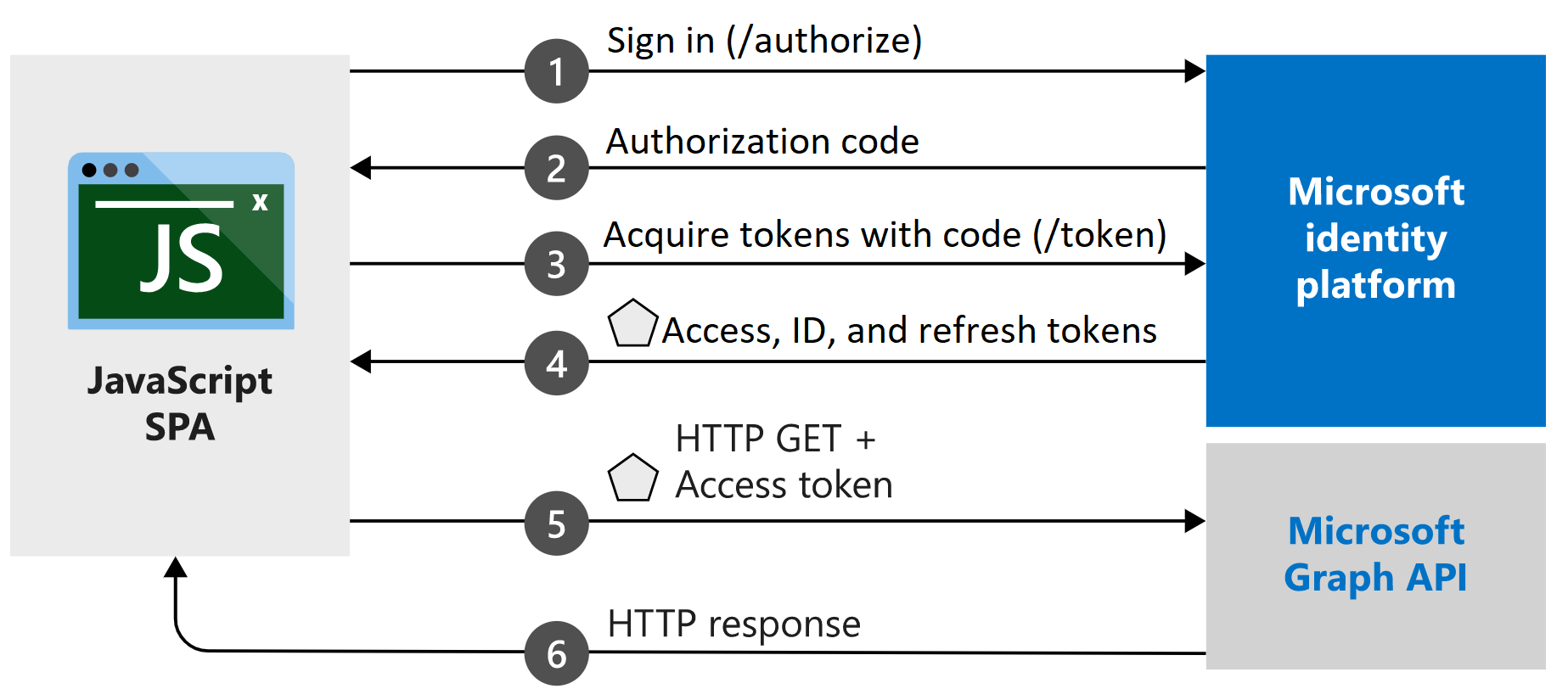
Tutorial: Create an Angular app that uses the Microsoft identity platform for authentication using auth code flow - Microsoft Entra | Microsoft Learn
RC5 page refresh loses current route when using angula router · Issue #10683 · angular/angular · GitHub


















%20JWT%20Access%20Token%20Authentication%20&%20Refresh%20Token.png)
